
Filter UI Components by Kishore Vidyasagar on Dribbble
Discover 8,000+ Filter designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent; Inspiration;. View Real Estate Mobile App Design. Real Estate Mobile App Design Like. Codzgarage Infotech Pvt Ltd Pro. Like. 49 5.5k View CRM Control over workers. CRM Control over workers Like.

Filter & Table UX for Mobile by Stef Donovan on Dribbble
Filter - is a tool that allows users to refine and limit a dataset or content based on specific criteria, helping them easily find the desired information by eliminating irrelevant elements. This publication will be incredibly valuable for UX / UI designers, and web devs involved in the product design and development of user interfaces.

Pin on Design
Creating an effective filter User Interface design involves context-based design decisions and adapting design practices for different platforms. Filter UI Design Fundamentals. As a designer, I love creating intuitive and efficient filter UI UX experiences. In this section, I'll share some essentials that contribute to a well-designed filter UI UX.

3 Filter UI Design Inspiration HTML & CSS Snippets Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
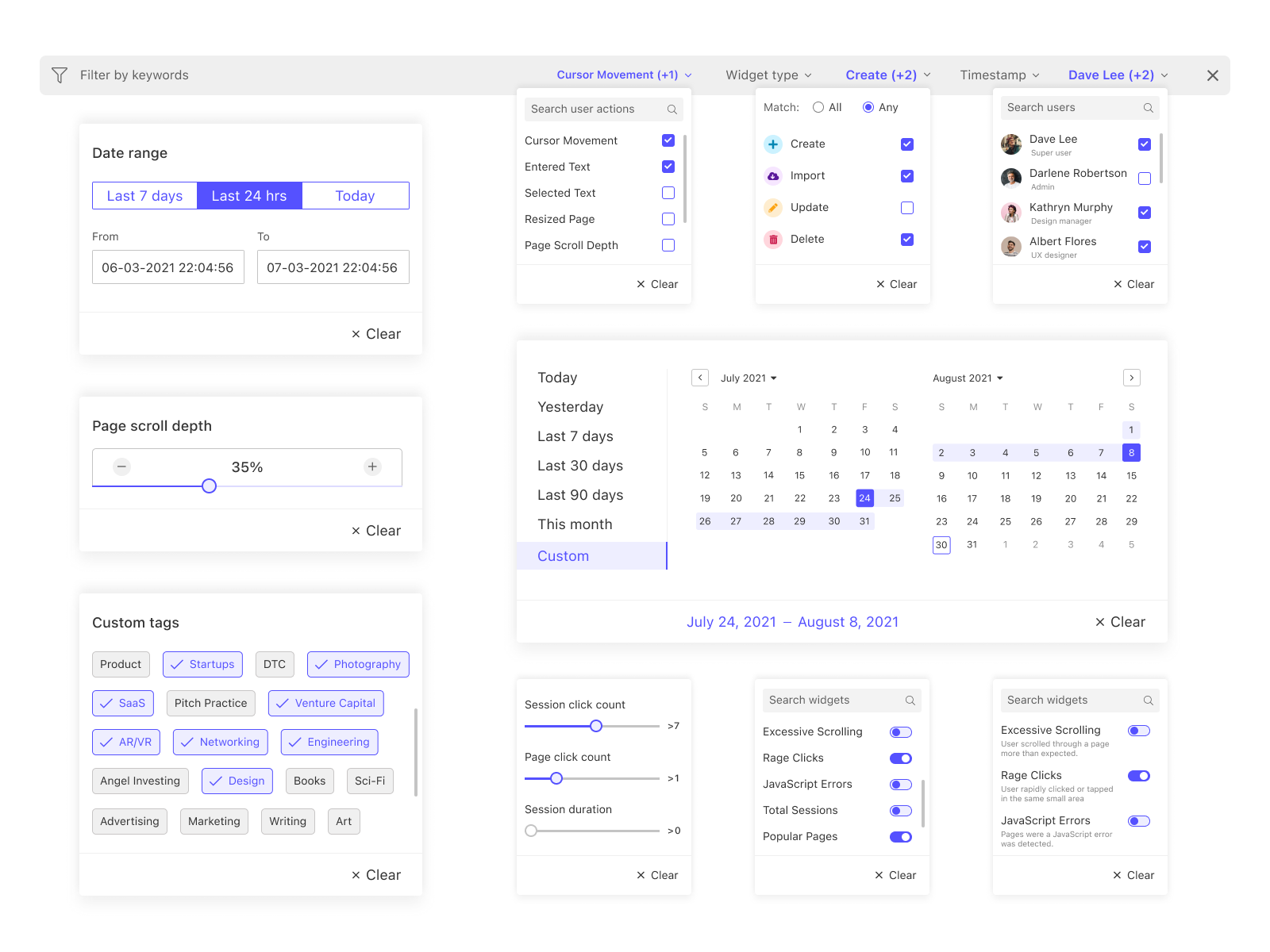
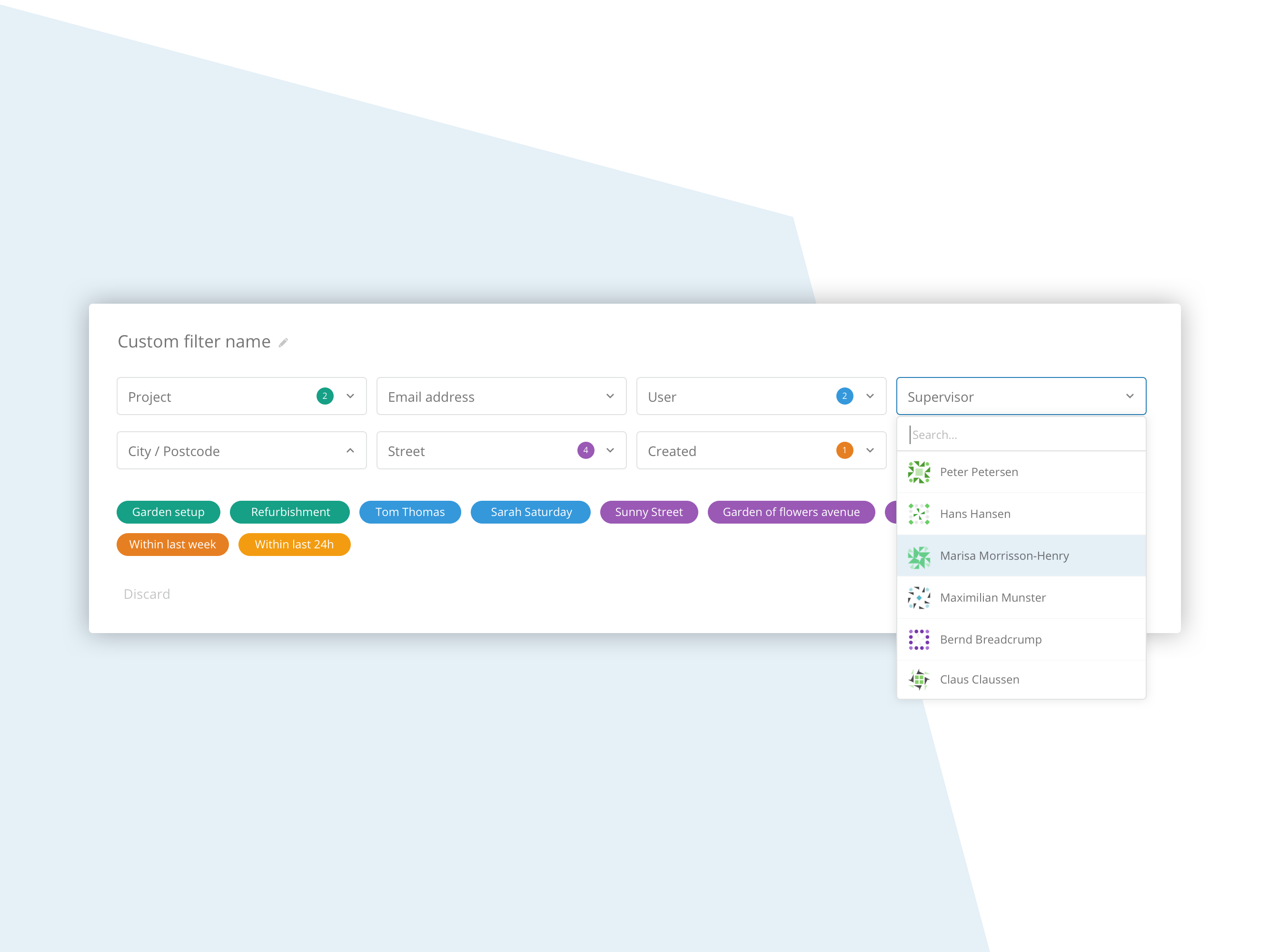
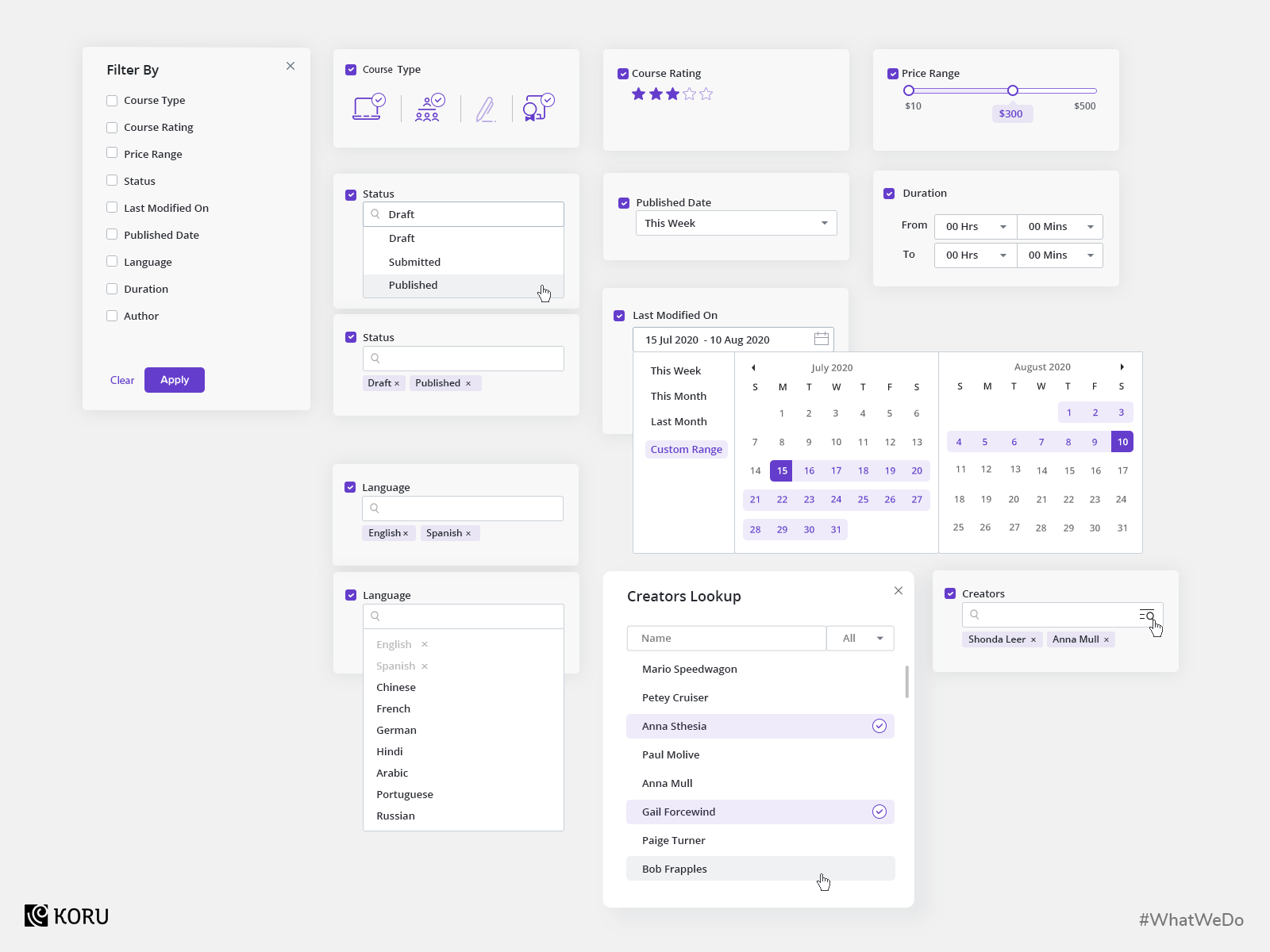
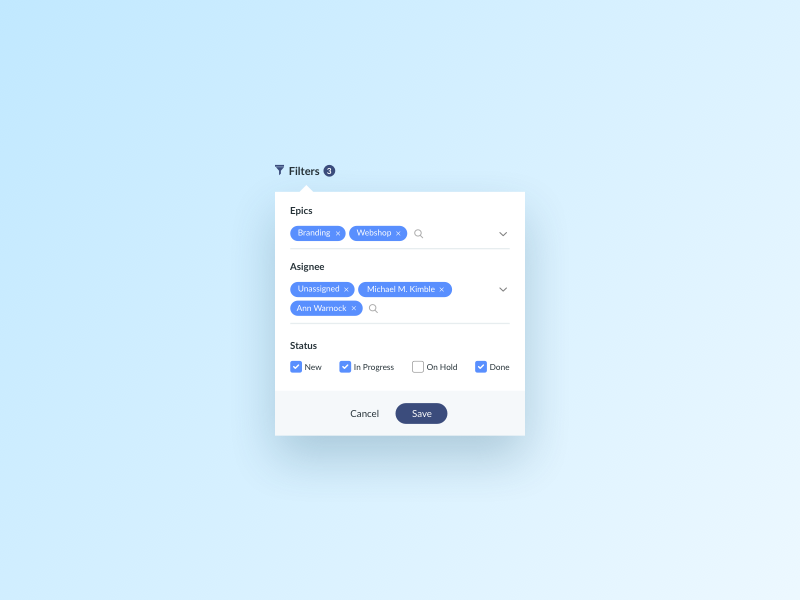
The new filter UI design meets all of the user's needs. They're able to view all criteria options with minimal effort. They have clear visual feedback to confirm their selections. They can also remove individual filters or clear all filters quickly. This batch filter pattern is the new standard to follow for large-scale apps.

Dribbble filter_design_big.png by Miri
At e-commerce sites the filtering interface has historically consisted of a left-hand vertical sidebar. However, over the last couple of years a new filtering and sorting interface has become increasingly popular: a horizontal toolbar which combine both filters and the sort tool.In fact our Product Lists & Filtering benchmark reveal that of 50 top US e-commerce sites 24% have ditched the.

A Guide to Designing Better Filter UI Components UX Design News Hubb
As any design decision, adding search filters will not be useful for every single product. If you're designing for a one-feature app, for example, or there is simply no data to be sorted, you.

Day 172 Filter UI Design on Behance
UI Garage is a one stop shop for designers, developers and marketer to find inspiration, tools and the best resources for your project. Search for: Patterns; Articles;. 81 Design Inspiration for Filters . Show filters Search; Platform. Sort by Sort by. Select categories.

5 Best UI/UX Practices For Your Filter Design Boost Commerce
21 1k. Day 1599 • Filter UI Design. Ildiko Gaspar. 8 1.1k. Day 1598・Progress Bar UI Design. Ildiko Gaspar. 36 3.4k. Day 1597 • Edit Availability Card UI Design. Ildiko Gaspar.

Filter UI Design by Ildiko Gaspar on Dribbble
That intent might be fairly specific or quite general, but in both cases, the design should minimize the time needed for customers to get from the default state (when no filters are selected) to the final state (when all filters are successfully applied). A well-designed filter in a well-designed trip planner UI. NSW Trip Planner

Pin on MINIM & CLEAR
Batch-filtering. A third option is to fetch the results only once. The user would navigate the various dropdowns, search and scroll away, and only when all their desired filters have been input, then they would click a global 'Apply' button. This method works best for very heavy datasets or low-performing apps.

Filters ux/ui by ianamoor on Dribbble
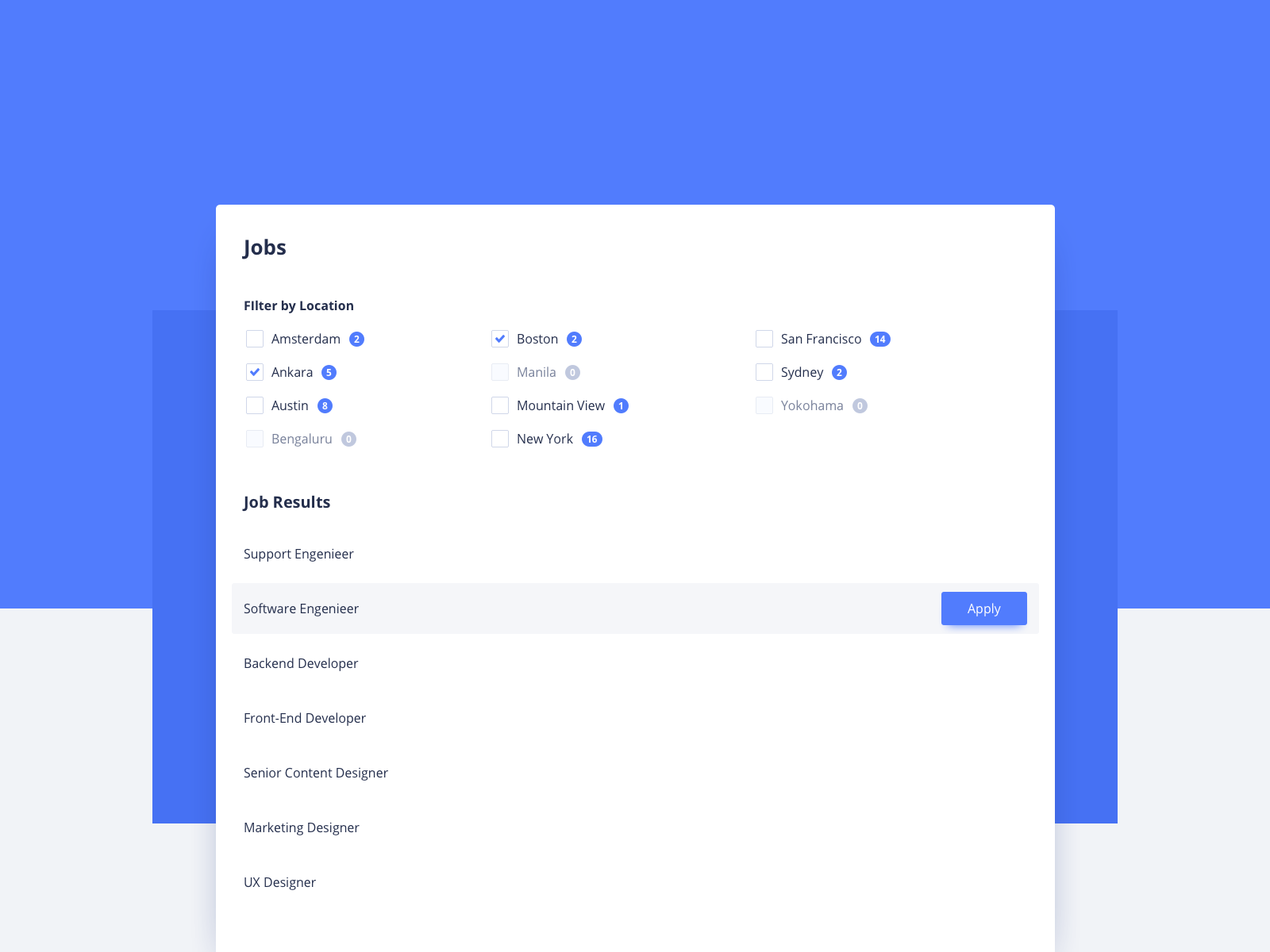
On gifs and screenshots below you can see filter UI design examples powered by our app. Hack value: If a customer picks a specific filter, the search results update instantly to show only the products corresponding to it. Filter UI design example powered by Smart Search Bar & Filters. 2. Enable Multi-Select Filters

Filters Figma iOS UI kit
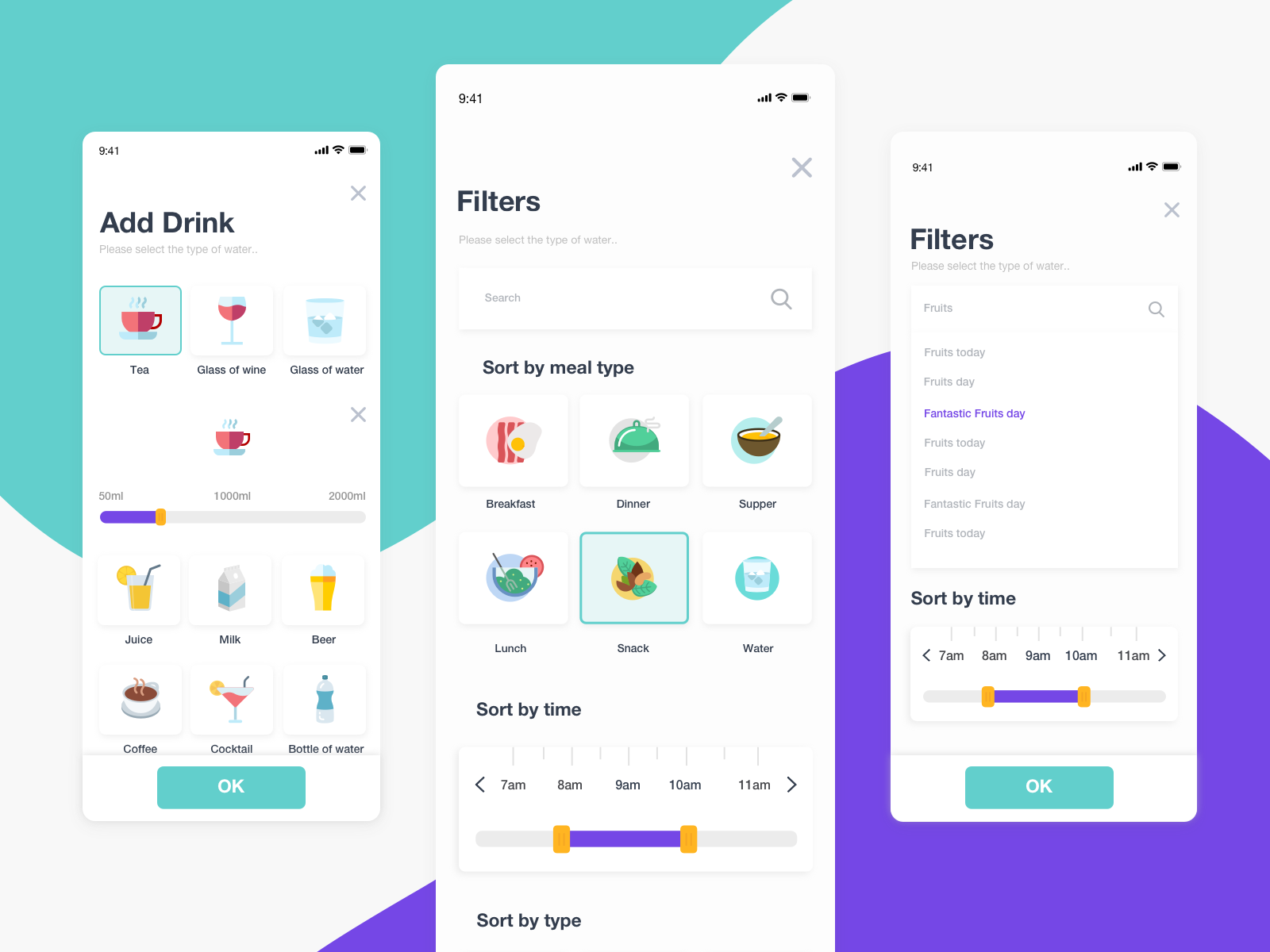
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders. When users select a range to filter, they usually aren't sure what a good min and max value is.

Filters & Microinteractions UI Design by Koru UX Design on Dribbble
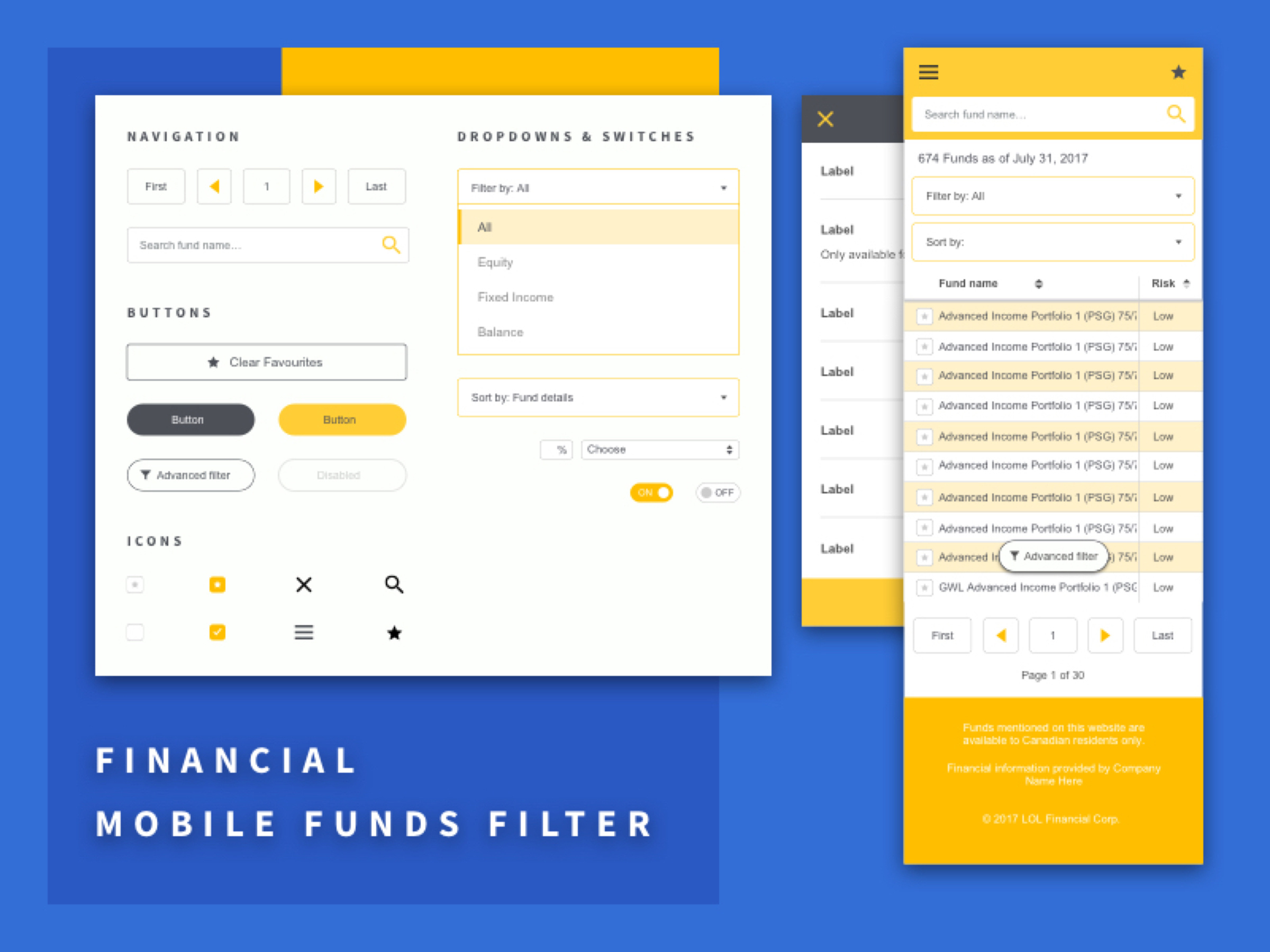
Date Filter UI Design Like. Ildiko Gaspar Pro. Like. 35 20.3k Shot Link. View 🔍Advanced Search & Filters - Fund Comparison. 🔍Advanced Search & Filters - Fund Comparison Like. Fintory Team. Like. 1.4k 762k View Charity Concept Application 2. Charity Concept Application 2 Like. yuhang Pro. Like. 102 82.5k.

Filter UI Design on Behance
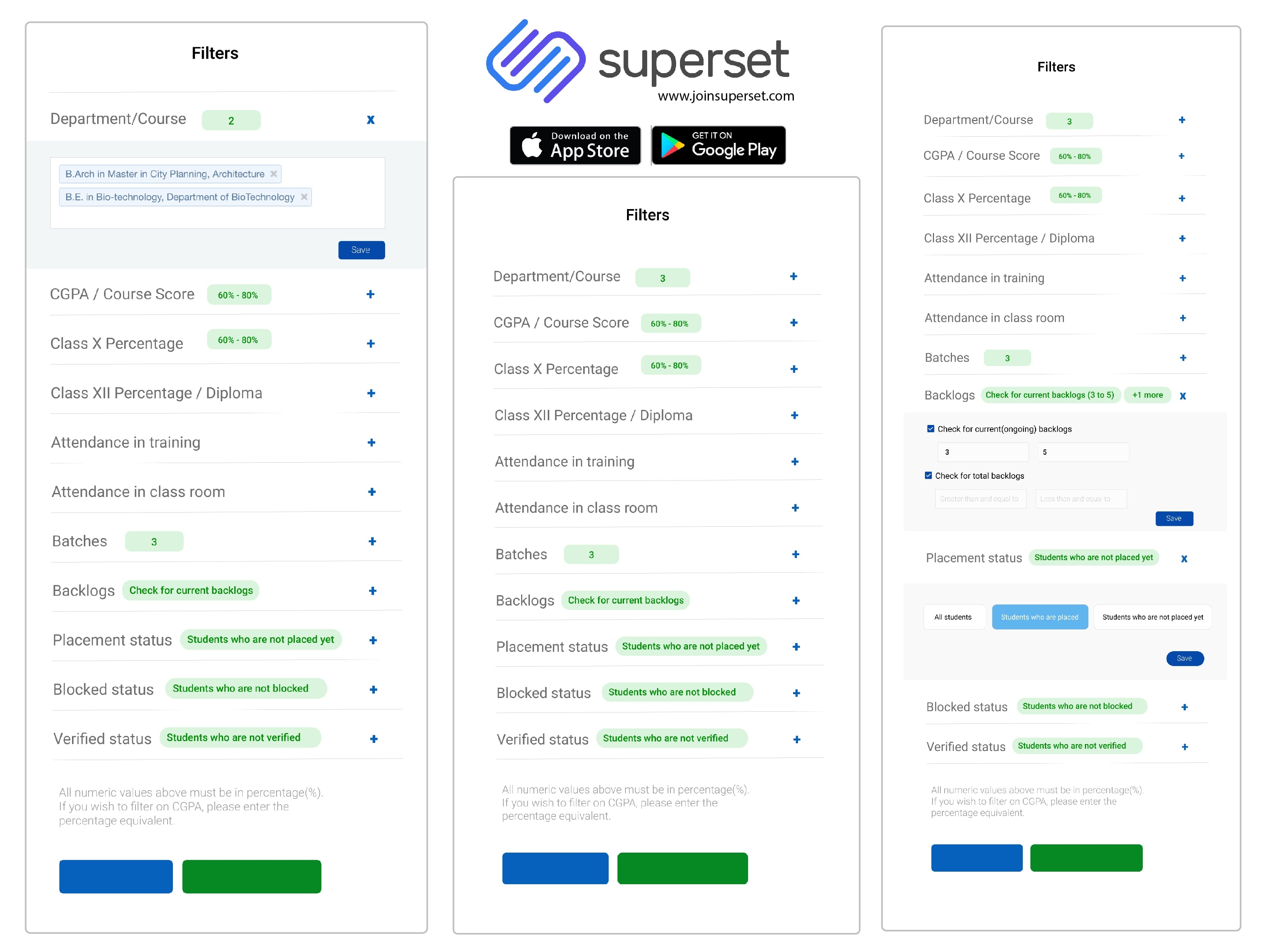
Designing filters for large-scale enterprise apps is different than the average app. You don't just have a few dozen options to handle, but hundreds. Making everything fit in a usable way is quite a design challenge. A left sidebar and horizontal toolbar are common UI patterns to use. However, they aren't the best components when you have many.

Filter UI by Melbin Kuriakose on Dribbble
A UI filter is a design element that allows users to narrow down a data set or options based on specific criteria. For example, we use filters for eCommerce stores to find products by size, color, price, etc. A filter UI lets users find what they want quickly, saving time and reducing frustration. Designers design filters based on user needs to.

Filters UI Design by Ildiko Gaspar on Dribbble
11 Best Practices on Filters UI Design. Filters are crucial for enhancing the user experience and improving conversions. Learn about the best practices for filter design such as using simple language, choosing between interactive and batch filtering, not showing null results, displaying applied filters clearly, considering user intent, and.